Часто при парсинге сайта, требуется дальнейшее изменение спарсенных данных. Это не всегда удобно, ведь создатели сайтов стараются максимально ускорить свой продукт, и поэтому в "интернет" выпускают только минифицированные версии скриптов и стилей.
В реальном проекте это выглядит как-то так:
Стили:
body{background:url(image.png);border:1px solid #ccc;color:red;}.clearfix{diaplsy:table;float:none;clear:both}
Скрипты
(function($){$(function(){$('select').chosen()})}(jQuery))
И конечно HTML
<html><head><title>Крутой сайт</title></head><body><img src="/image.png"> и другие классыне картинки</body></html>
После скачивания такой код попросту невозможно прочитать, не говоря уж об измениении и поддержке.
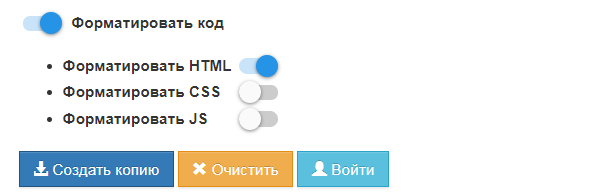
Поэтому в CopySite мы добавили 3 опции в настройки скачивания сайта:

Которые при скачивании автоматически отформатируют код. В случае, указанном выше это приведет к:
Стили:
body {
background:url(image.png);
border:1px solid #ccc;
color:red;
}
.clearfix {
diaplsy:table;
float:none;
clear:both
}
Скрипты
(function ($) {
$(function() {
$('select').chosen()
})
}(jQuery))
HTML
<html>
<head>
<title>Крутой сайт</title>
</head>
<body>
<img src="/image.png"> и другие классыне картинки
</body>
</html>
Такой код уже гораздо удобнее поддерживать и менять.
JavaScript код и стили которые вставлены прямо в HTML таже будут приведены к нормальному виду.
Пишиьте свои вопросы и предложения в комментариях. Интересные функции мы будем добавлять в сервис.
Этой новостью мы начинаем цикл публикаций, связанных сервисом CopySite. Тут будут публиковатся новости о новых "фичах" и воможностях, которые дает сервис, описание настроек и то, что они делают.


