- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 5490
Как быстро зарегистрировать несколько сайтов в liveinternet?! Представляю Вам простой сервис liveadd
Просто, заполняем форму, указываем нужные домены (или поддомены) через пробел, код счетчика для каждого сайта не отличается, возьмите его тут
Сервис полезен прежде всего тем, кто добавляет кучу поддоменов одного сайта, если при этом статистика для каждого поддомена должна быть своя.
- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 11303
Что такое Интернет браузер?!
Браузер - это программа через которую Вы читаете этот текст, слушаете музыку на любимых сайтах, смотрите online фильмы. Также его называют веб-браузер или веб-обозреватель. Иногда браузер называют Интернетом, по сути он таковым и является для большинства пользователей. Когда Вы открываете браузер, Вы можете ввести в адресной строке адрес интересующего Вас сайта и зайти на него. Однако, большинство пользователей не используют эту функцию, а заходят на сайты через поисковые системы: Yandex, Google, Mail.ru, Rambler.ru
- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 11229
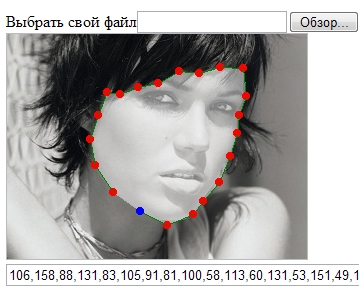
 Представляю Вашему вниманию небольшой онлайн сервис для создания тегов USEMAP и AREA HTML Map generator
Представляю Вашему вниманию небольшой онлайн сервис для создания тегов USEMAP и AREA HTML Map generator
Тем, кто сейчас скажет, что это не сильно актуально и уже давно сделано куча аналогов, отвечу, что делал это не просто так, а для заказчика, а значит необходимость есть. Кроме того применил одну очень интересную фишку я думаю она будет многим интересна.
- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 5077
По ходу своего развития, как блогера и сайтописца, часто сталкиваюсь с задачей выбора хостинг компании. При том проблема обычно всегда сводиться к тому, что выбирая хостинг на начальном этапе нас он полностью устраивает, но вот на хостинг приходят новые клиенты и начинаются проблемы.
- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 12552
Сейчас стало модно использовать свои дизайнерские шрифты на сайте. Раньше дизеры лили кровавые слезы, когда верстальщик им говорил, что шрифт, который применен в макете нельзя использовать на страничке. Или того хуже, у верстальщика тоже был установлен шрифт, и жили они с дизером в счастливом неведении, пока в однажды не пришли к заказчику и не открыли сайт на его компьютере.
Стандартом подключения шрифта является такая конструкция:
@font-face {
font-family: "B52"; /*название шрифта, которое будем использовать в дальнейшем*/
src: url("fonts/B52.ttf");
}
body { font-family: "B52" } /* используем загруженный ранеее шрифт*/
Все бы ничего, однако не все браузеры дружат с ttf. Проблема кроссбраузерности одна из ключевых в сегодняшнем вебе. Поэтому шрифты нужно подключать грамотно. В различных форматах. Как это сделать?

